Sunny
A simplified device for those impacted with dementia.
Timeline:
Jan 2025 – May 2025 (5 months)
Team:
Solo project
Tools:
Figma, Adobe Illustrator
Skills:
Concept ideation, interviews, visual design, wireframing, prototyping.
The Problem
Existing technology and applications are not user friendly for individuals with dementia. Complex interactions, overwhelming visuals and sounds, and distracting advertisements make using technology confusing, frustrating, and inaccessible for people with dementia.
The Solution
Sunny is an all-in-one tablet designed for people with dementia. With a simple, intuitive interface, it enables users to connect with loved ones, play games, enjoy calming soundscapes, and browse a digital scrapbook.
The companion mobile app, Sunny Companion, lets caregivers upload photos to the scrapbook and view screen time activity.
Discovery
- Problem exploration
- Literature review
- Interviews
Define
- Synthesizing research
- Concept organization
Develop
- Information Architecture
- User flow
- Wireframes
- Prototypes
Deliver
- High fidelity prototype
- Final edits
01
Why is this problem important?
Existing handheld devices are often inaccessible for people with dementia. Navigating home screens, apps, pop-up ads, and overwhelming visuals and sounds can be confusing and overwhelming.
After speaking with friends and family who work with dementia patients, I set out to design a simplified tablet device that provides communication and engaging activities without unnecessary distractions and confusing interactions.
02
Research
Research began with a literature review to better understand dementia and its impact on the brain.
Primary research included semi-structured interviews with a group of 5 personal support workers who care for clients with dementia.
Topics covered included communication habits, comfort with technology, common barriers with technology, preferred activities, and features they would find useful in a supportive device.
Key Insights from interviews:
Include a variety of activities as every individual with dementia will have different interests and levels of cognitive ability.
Many individuals struggle to express their needs and often withdraw socially out of frustration or sadness.
Loss of independence and difficulty connecting with loved ones contribute to feelings of loneliness and sadness.
Most clients communicate in person or by phone.
Cell phones are too small and iPads/tablets are too distracting with various icons, visuals, and advertisements.
Some clients use tablets if a family member provides one and teaches them, but most avoid technology without guidance.
Current barriers include a lack of clear instruction, overstimulating sounds and visuals, confusing navigation, and inaccessible design.
- Helpful features include large text, calm colors, picture-based navigation, simple layouts, and clear instructions.
05
Ideation
5.1 Branding
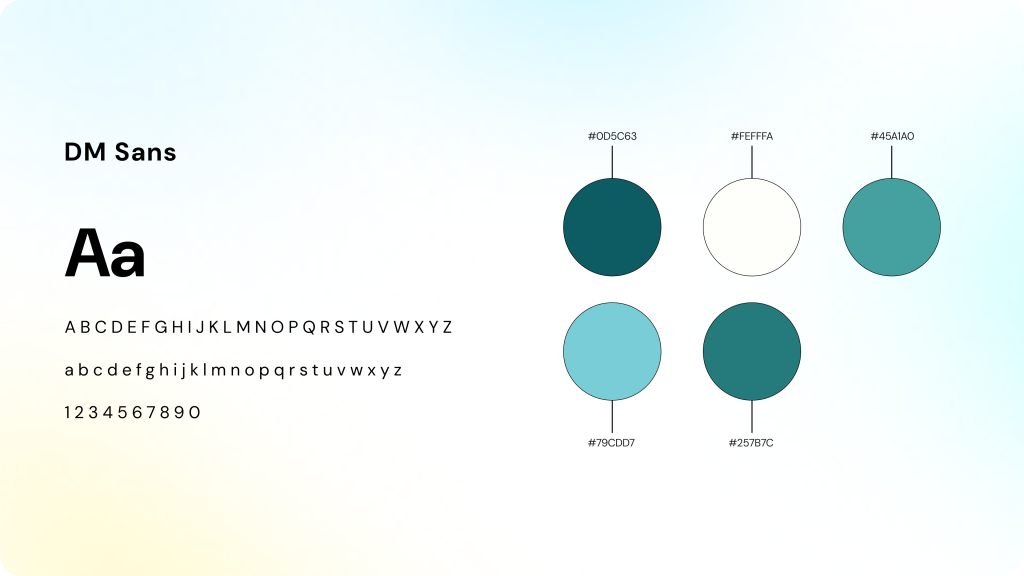
I created a mood board that included positive imagery. For the font I chose a simple sans serif font. For the color palette, I chose a mix of blue hues.


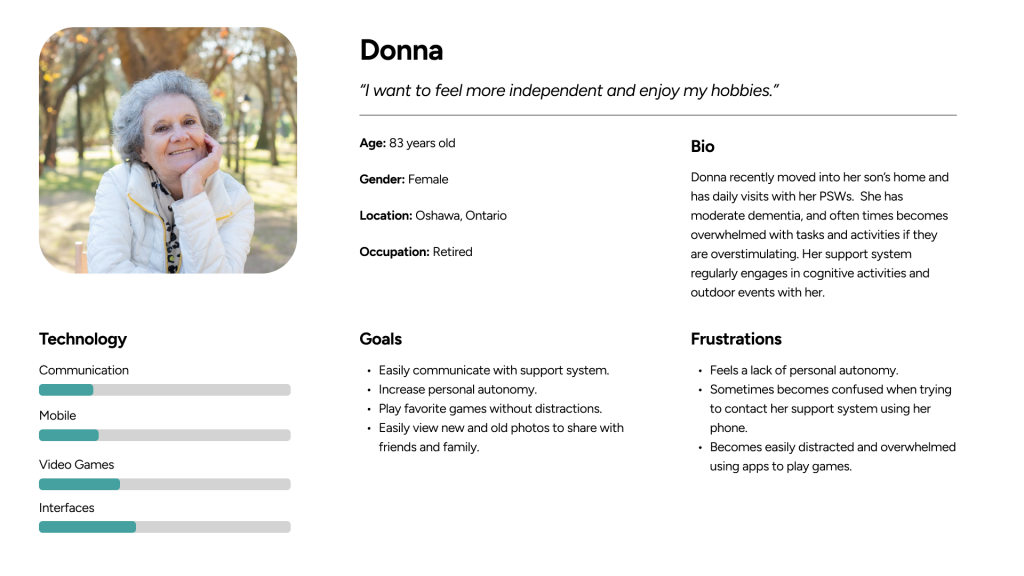
5.2 Persona Creation
I developed a persona of an older woman living with moderate dementia who has some experience with handheld technology.

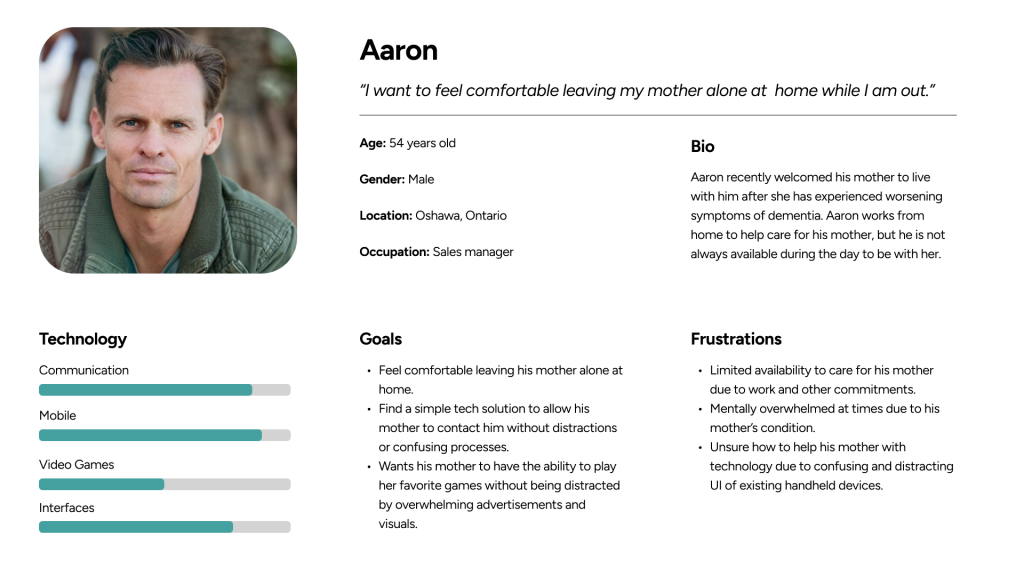
In addition to creating a persona for the Sunny device user, I developed a persona of their family member. This persona will also be interacting with the Sunny device such as setting up the device, as well as using the Sunny Companion app.

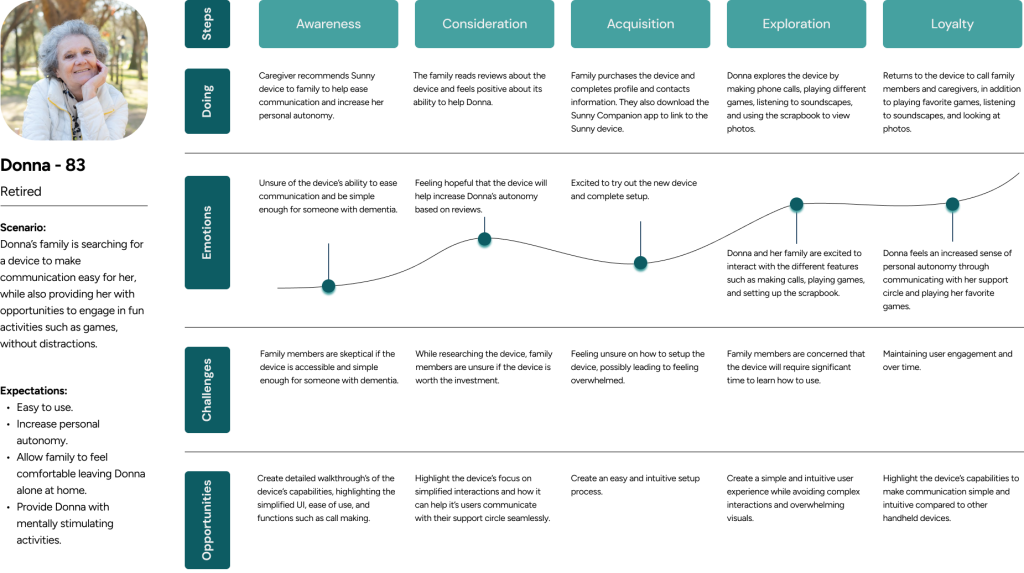
5.3 Journey Mapping
Using the persona, I made a journey map to highlight actions, emotions, challenges, and opportunities for different stages while using the device.

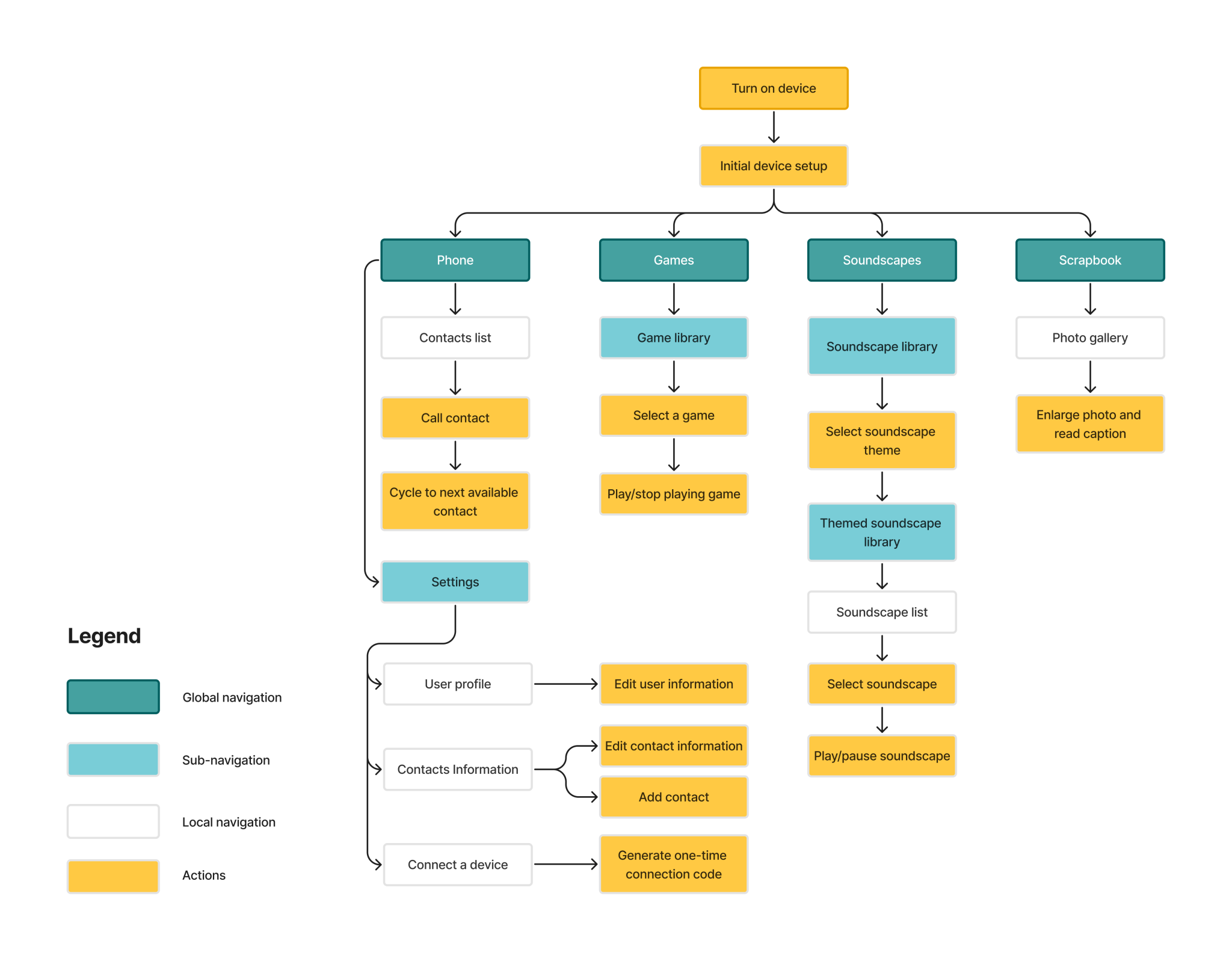
5.4 Information Architecture
Information architecture was created to organize navigation and actions. Beginning with the primary action of turning on the device, followed by global navigation, sub navigation, local navigation and actions associated with them.

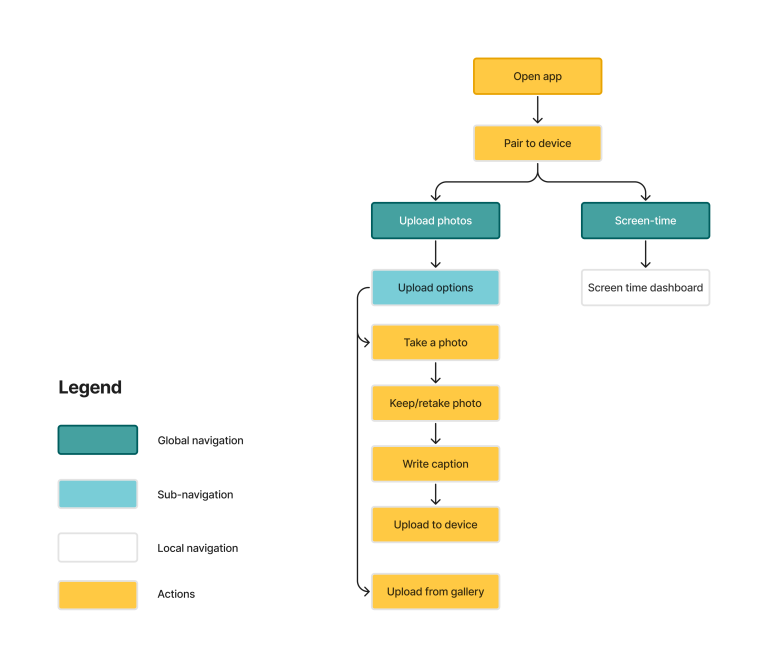
I also created an information architecture for the “Sunny Companion” app. It begins with the user opening the app, and then highlights the simple navigation structure and actions within the app.

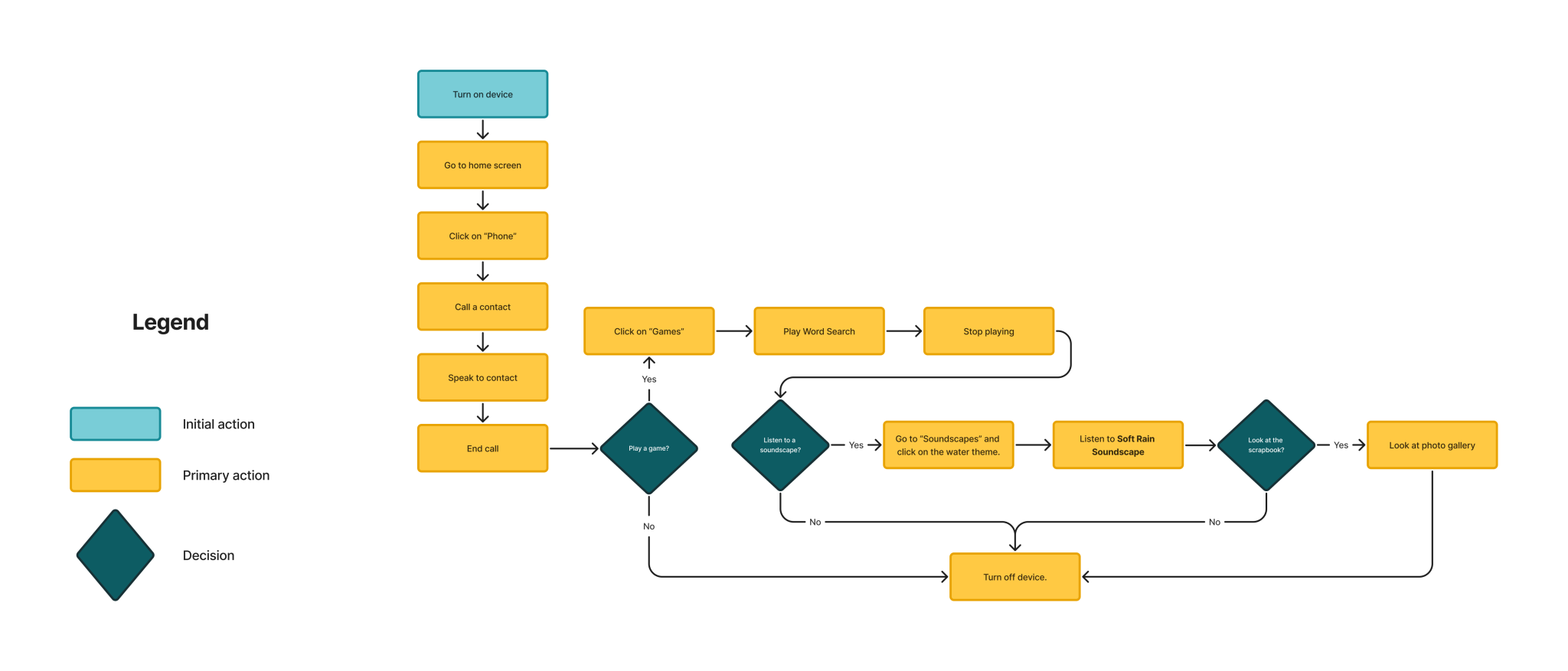
5.5 User flow
The following user flow highlights the actions and decisions the user can make while using the Sunny device.

In addition to the Sunny device, I created a user flow for the “Sunny Companion” app to highlight decisions and actions.

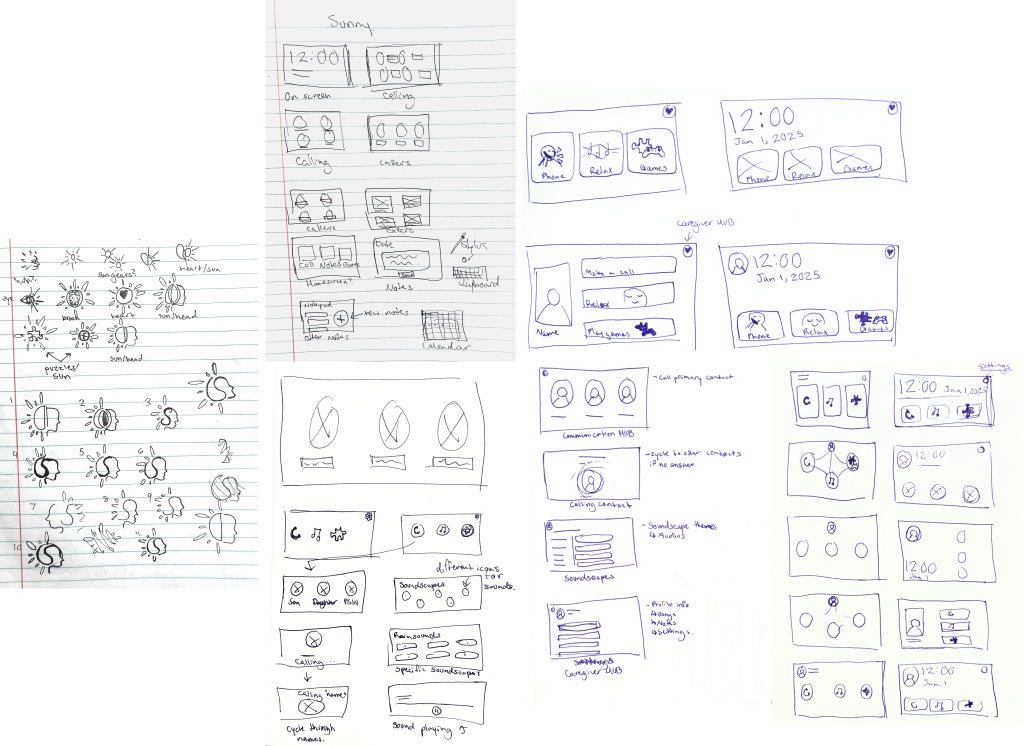
5.6 Sketches
I started brainstorming through sketching logo ideas and visual layouts.

06
Wireframes
I created wireframes in Figma. The following show the visual layout for the home screen, calling function, games library, soundscape library, the scrapbook, and the user profile dashboard.






07
Prototypes
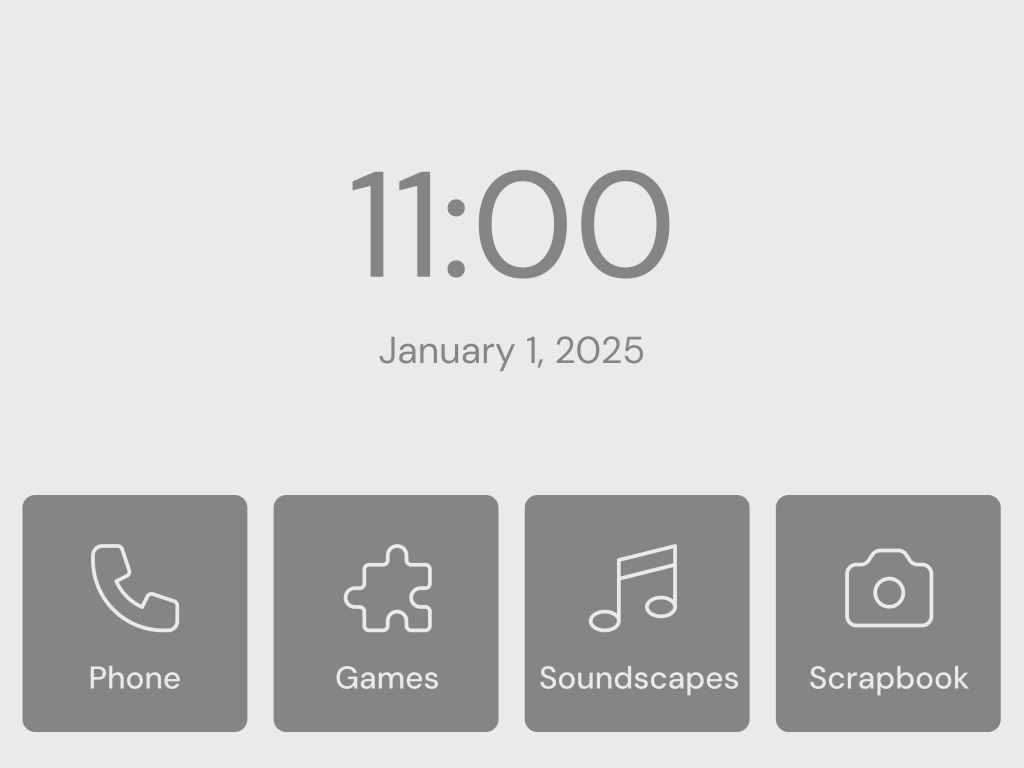
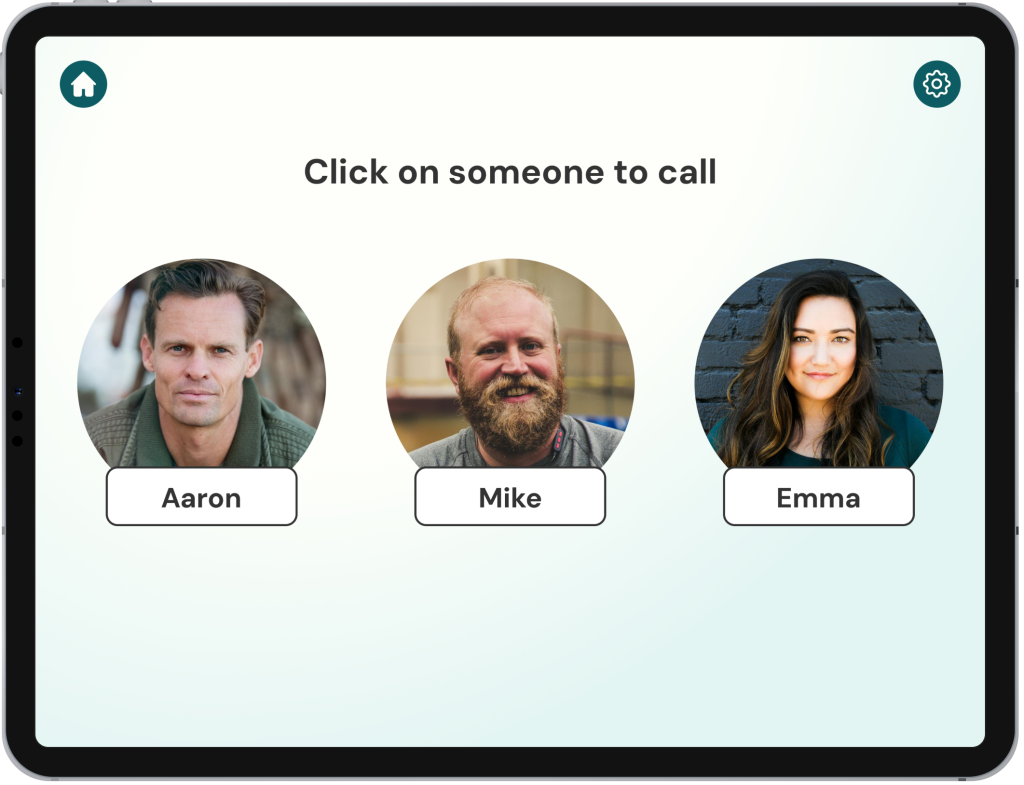
The prototypes were created in Figma with a strong focus on accessibility. I used large text, high contrast, photo-based navigation, and oversized buttons to ensure the interface was easy to use for people with dementia.
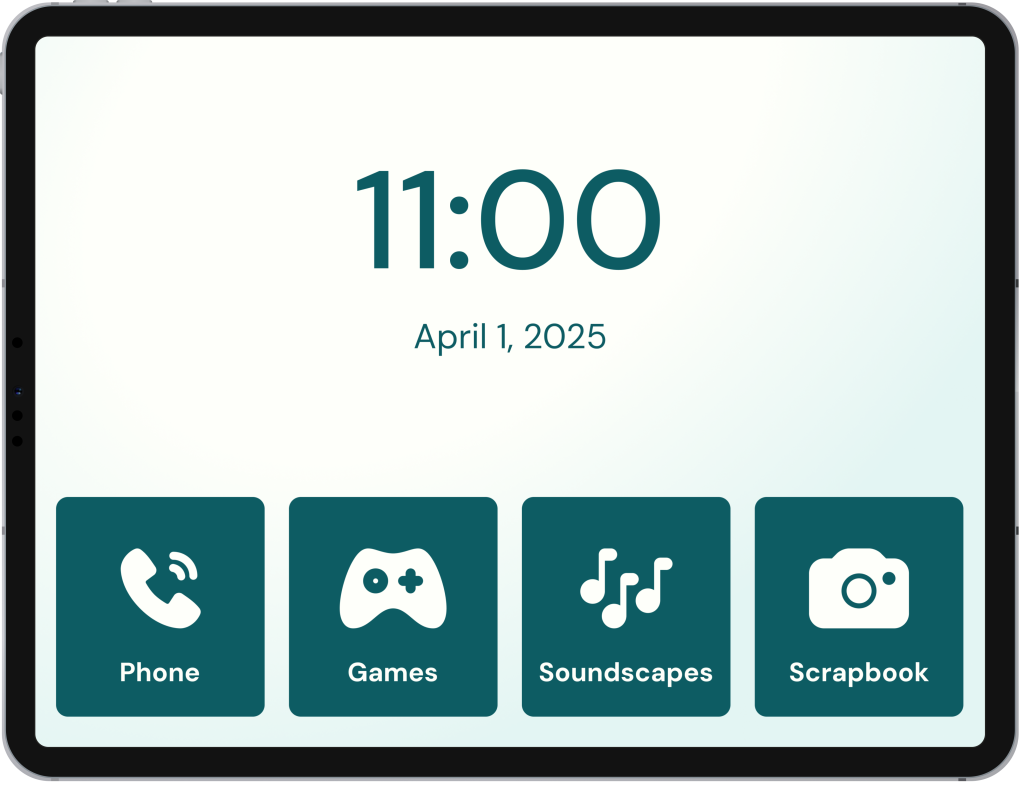
Home

- Displays current time and date
- Navigation to main actions
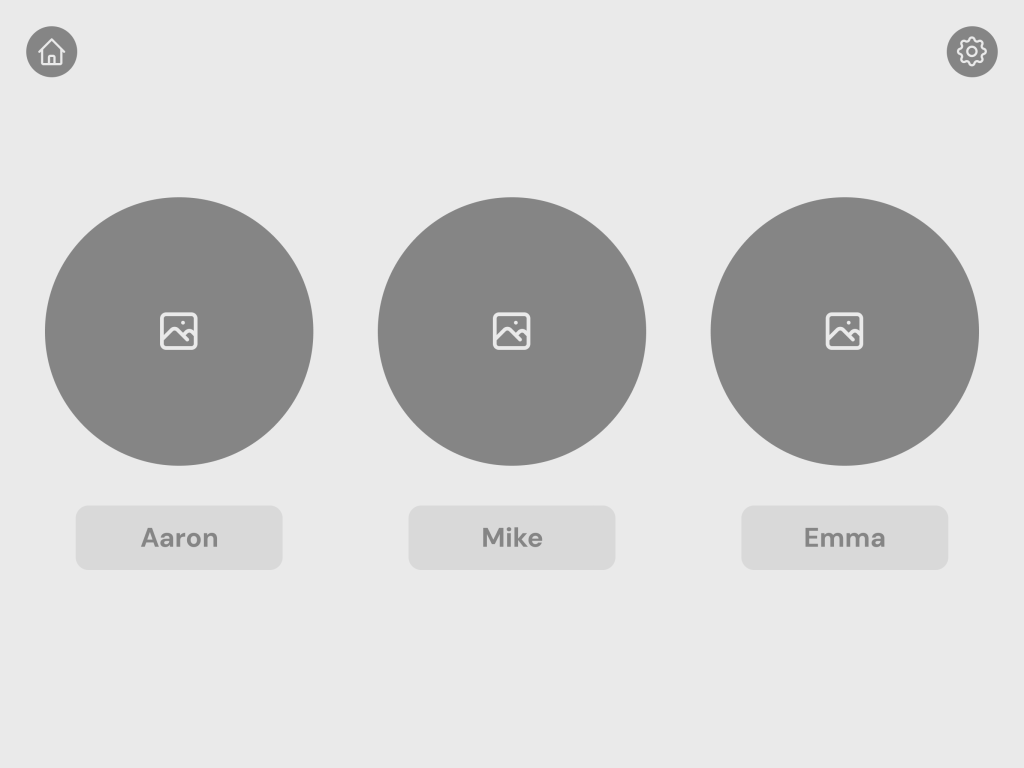
Contact Support System

- User can select a contact to call
- If first contact does not answer, it will automatically call the next available contact
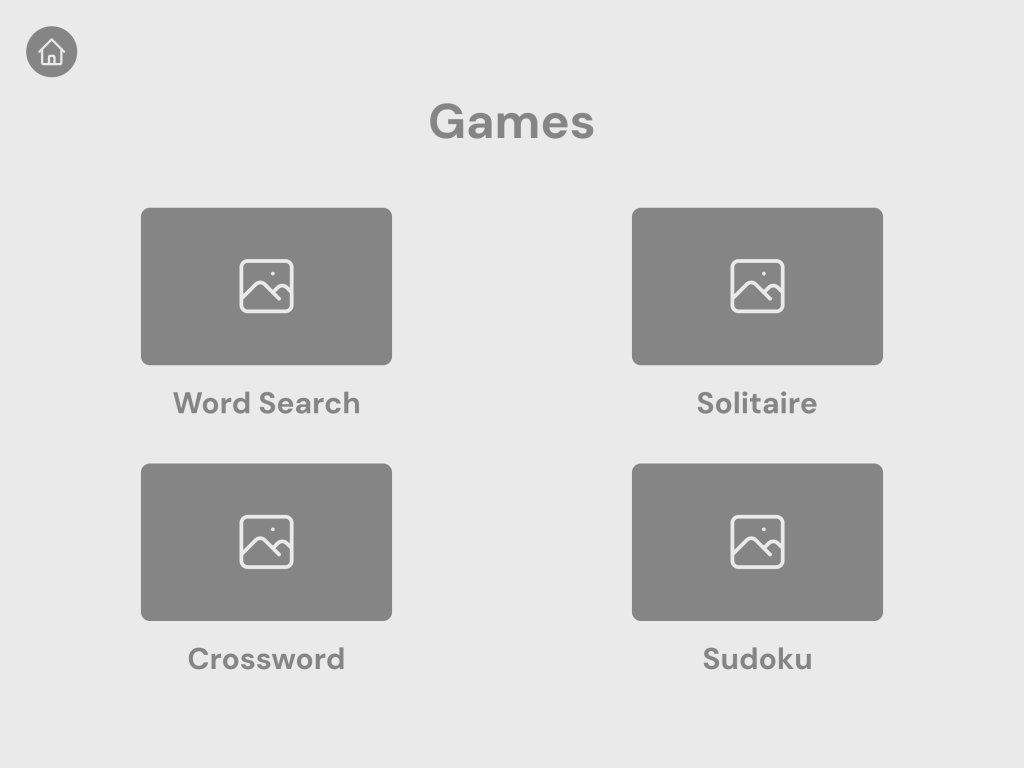
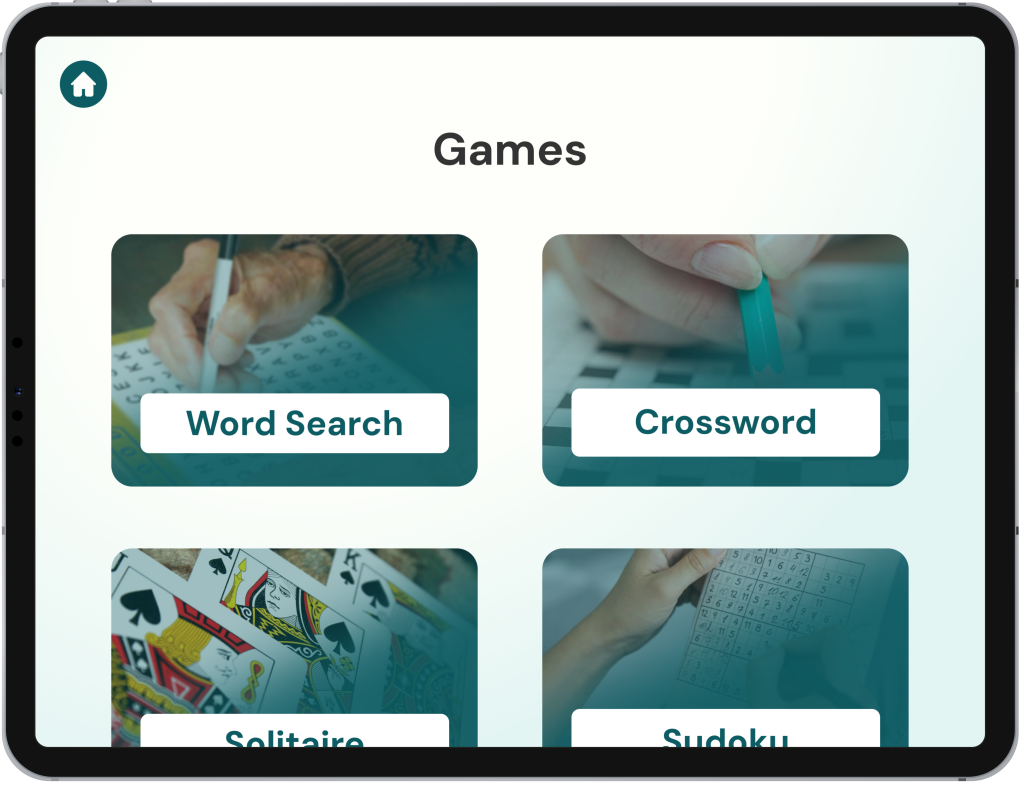
Game Library

- Lists games the user can play
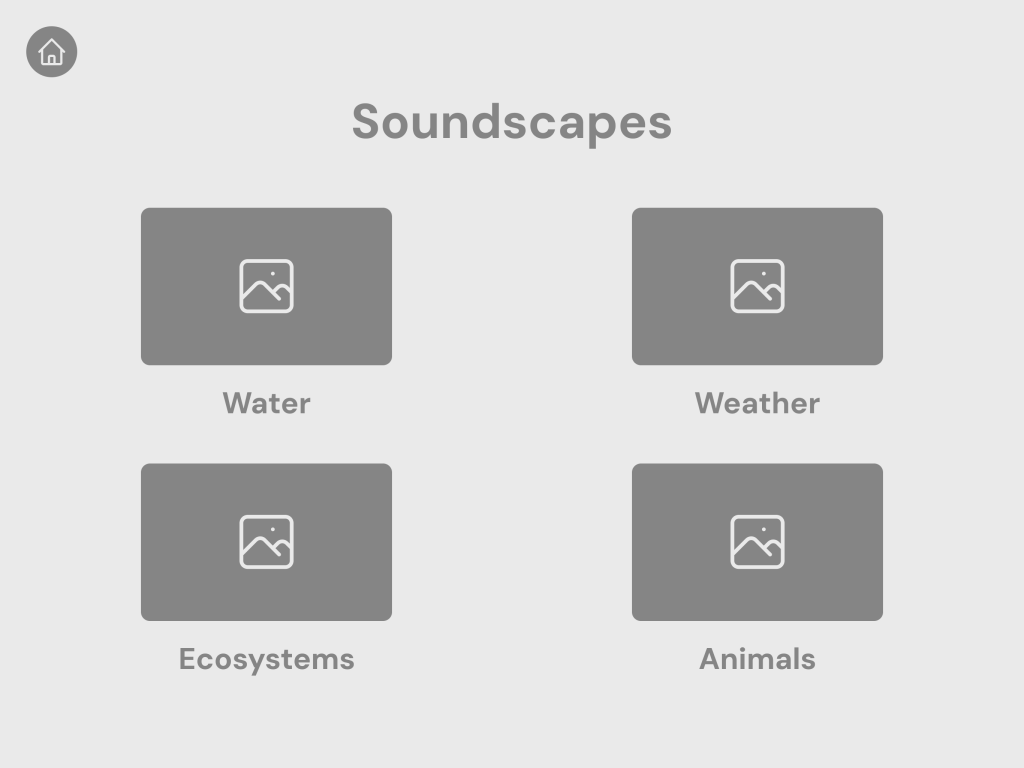
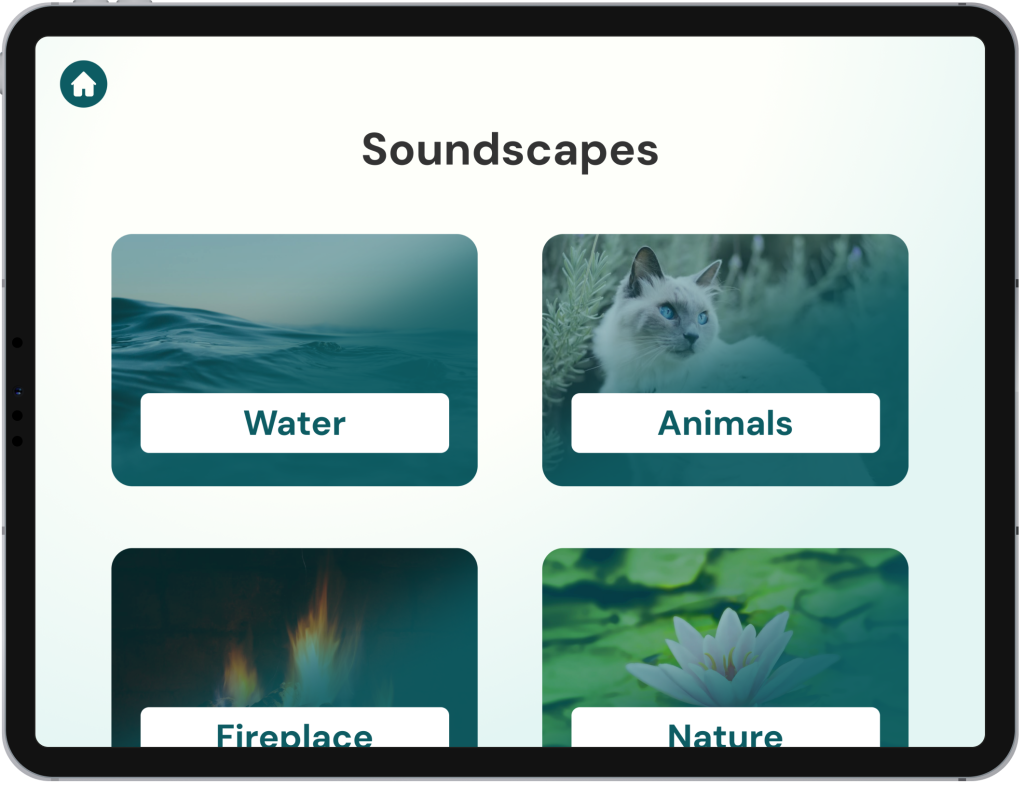
Soundscape Library

- Lists different soundscape themes the user can pick and listen to
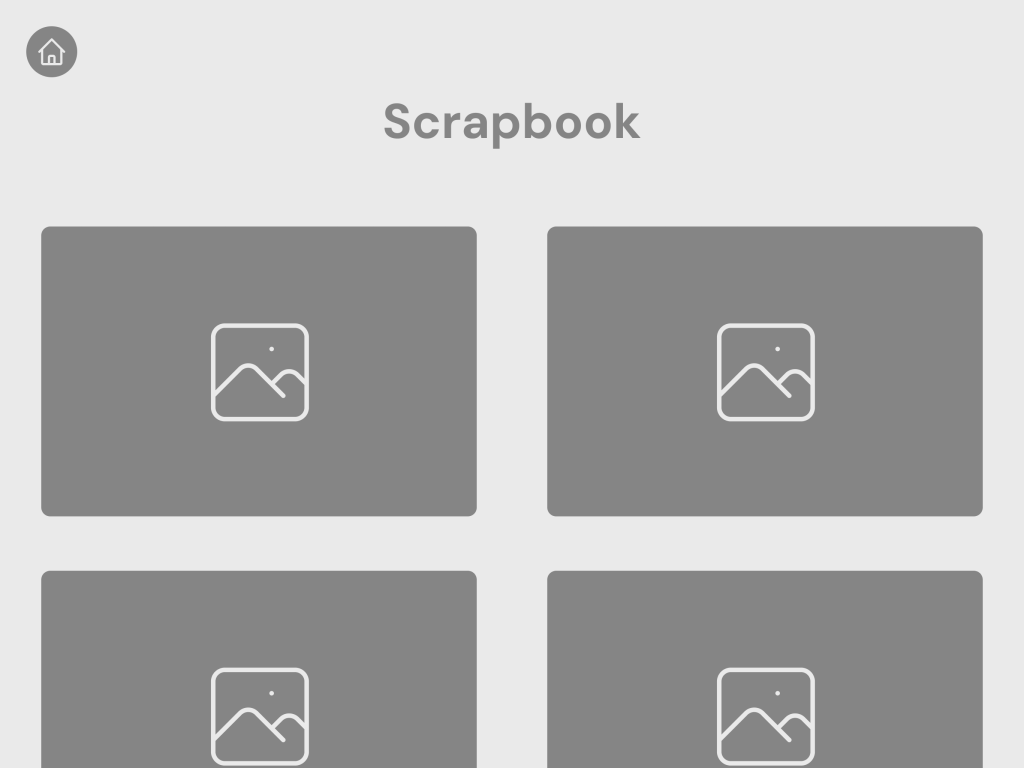
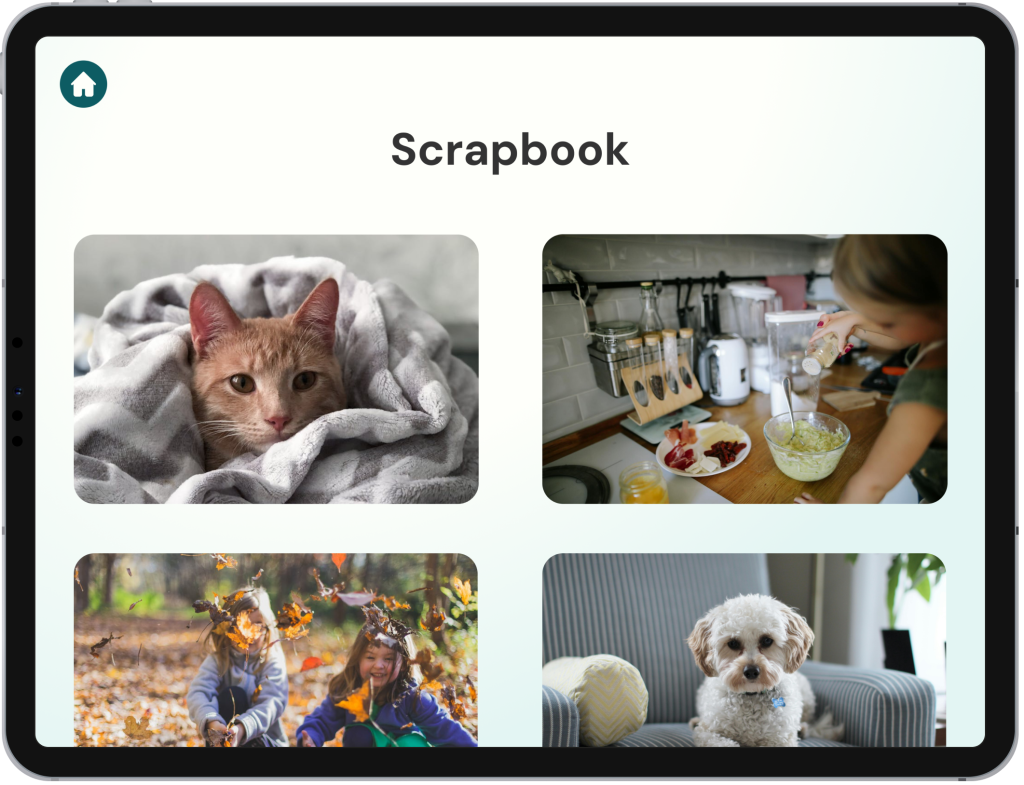
Scrapbook

- A virtual scrapbook with pictures and captions the user can view
- Photos are uploaded by caregivers through the Sunny Companion app
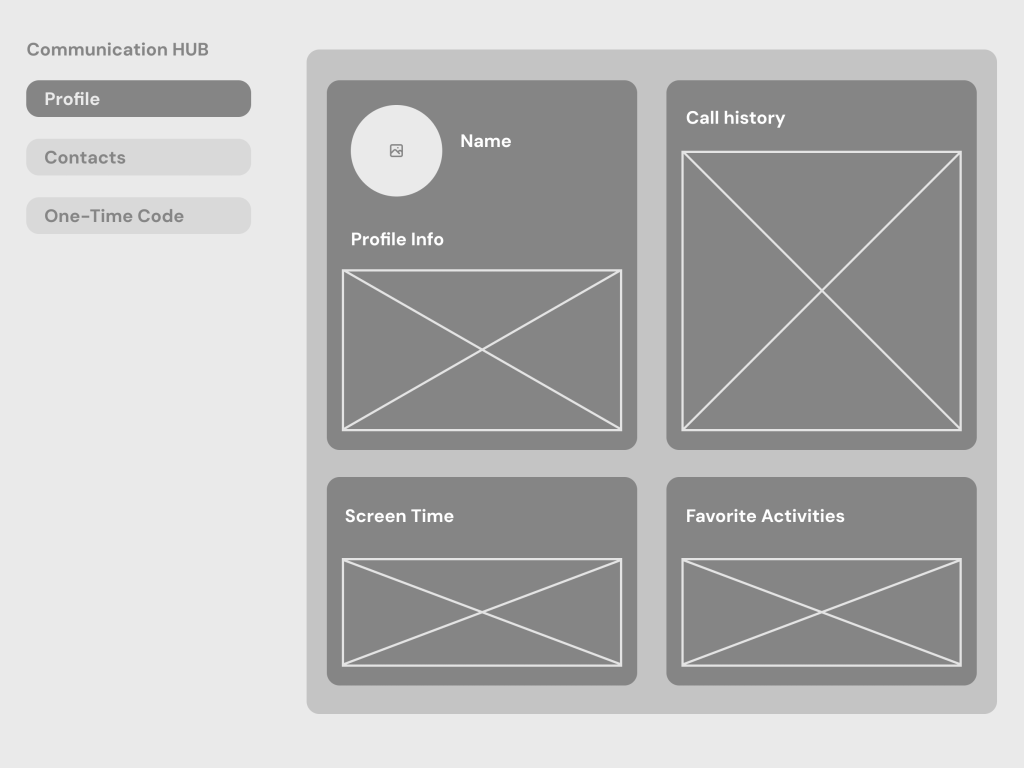
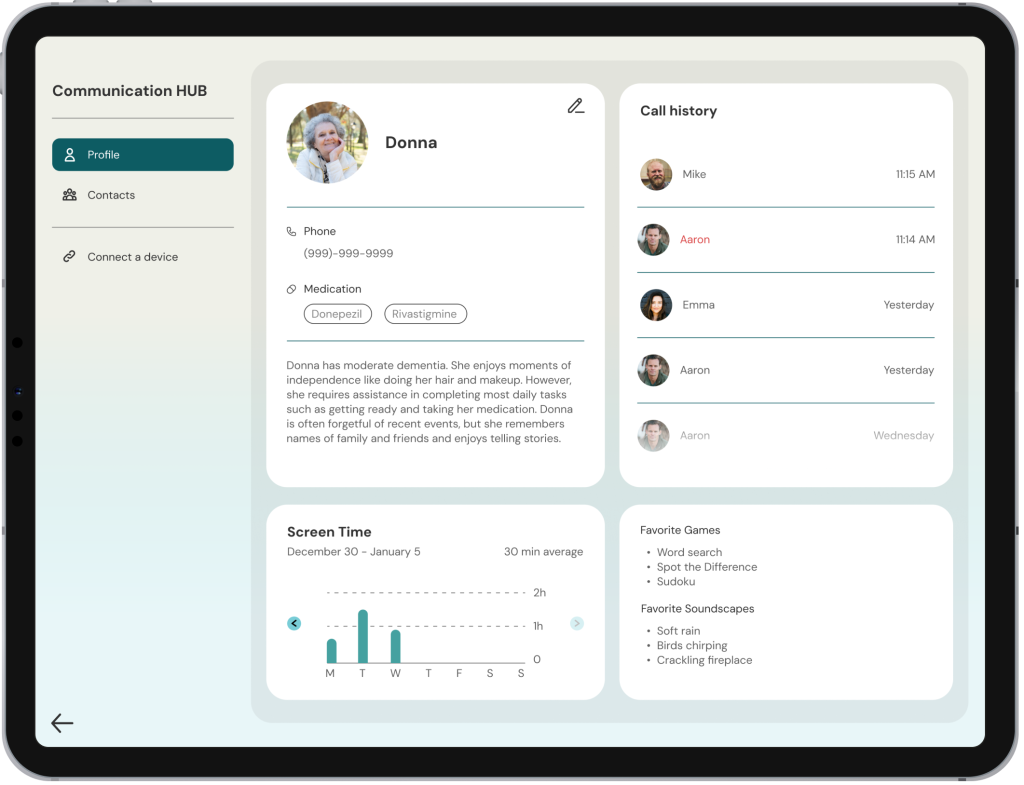
Profile Dashboard

- Profile dashboard of the user that caregivers can view and edit
- Lists the user’s contact number, current medications, call history, screen time usage, and favourite activities
This section is password-protected to ensure only caregivers can access the settings.
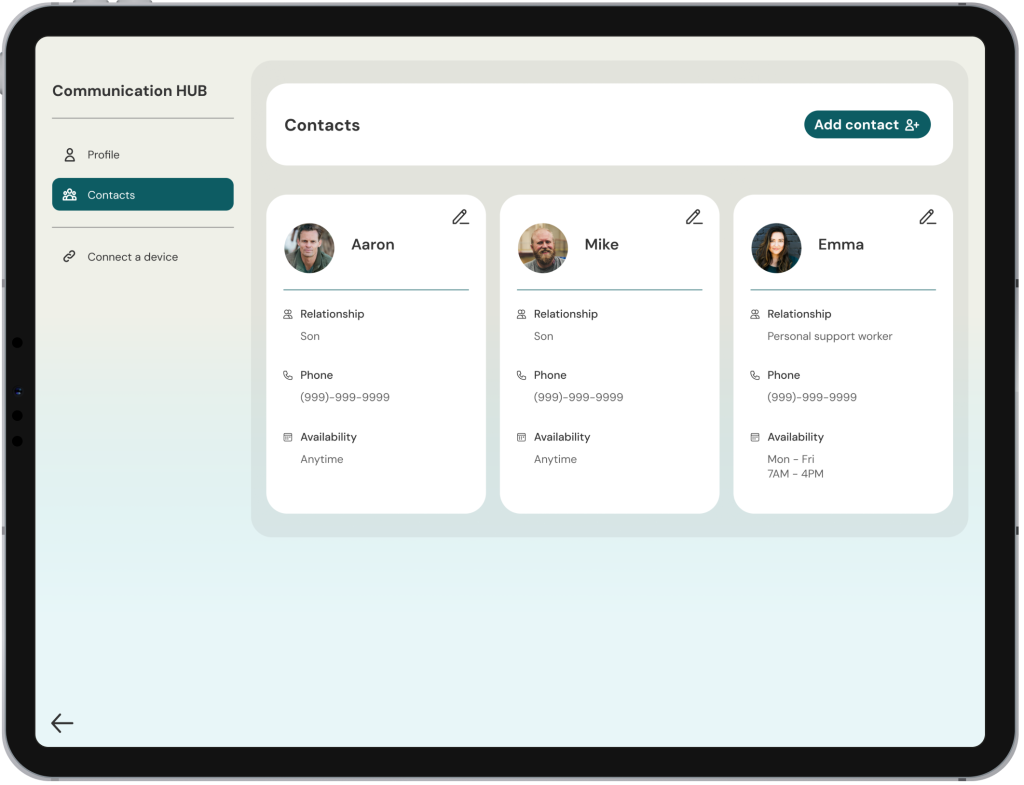
Contacts Dashboard

- Displays information for support system contacts including name, relationship, phone number, and availability
- Edit or add contacts
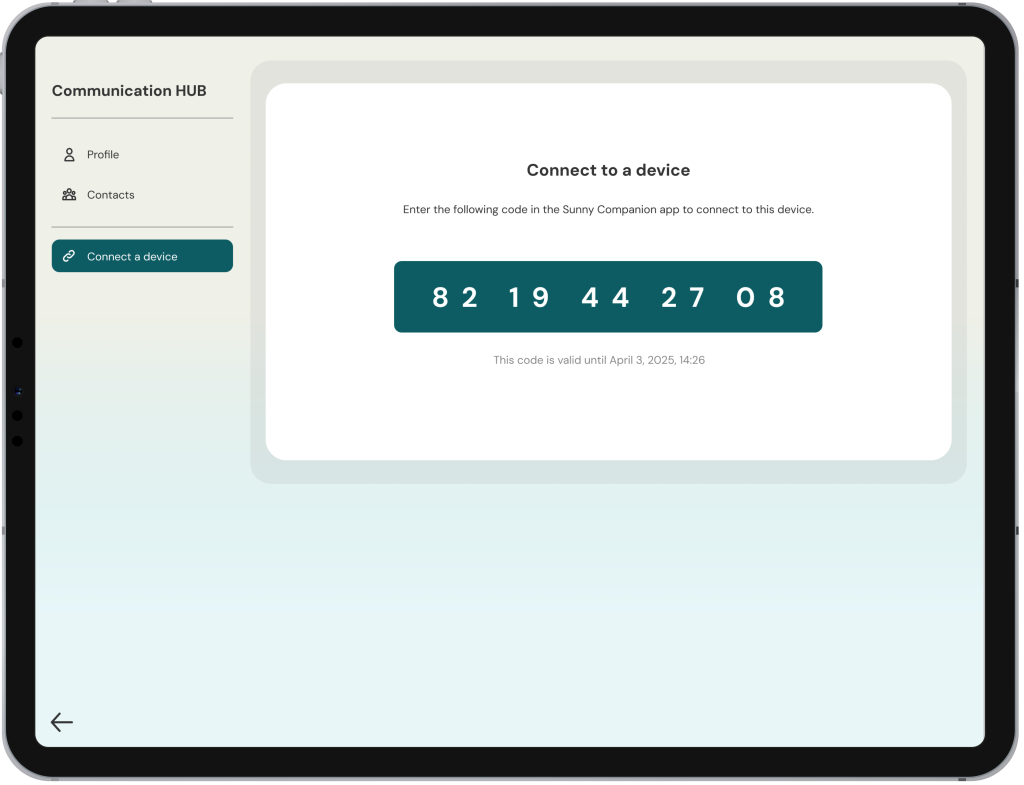
Connect to App

- Generates a unique one-time code to connect the device to the Sunny Companion App, allowing caregivers to upload photos to the device
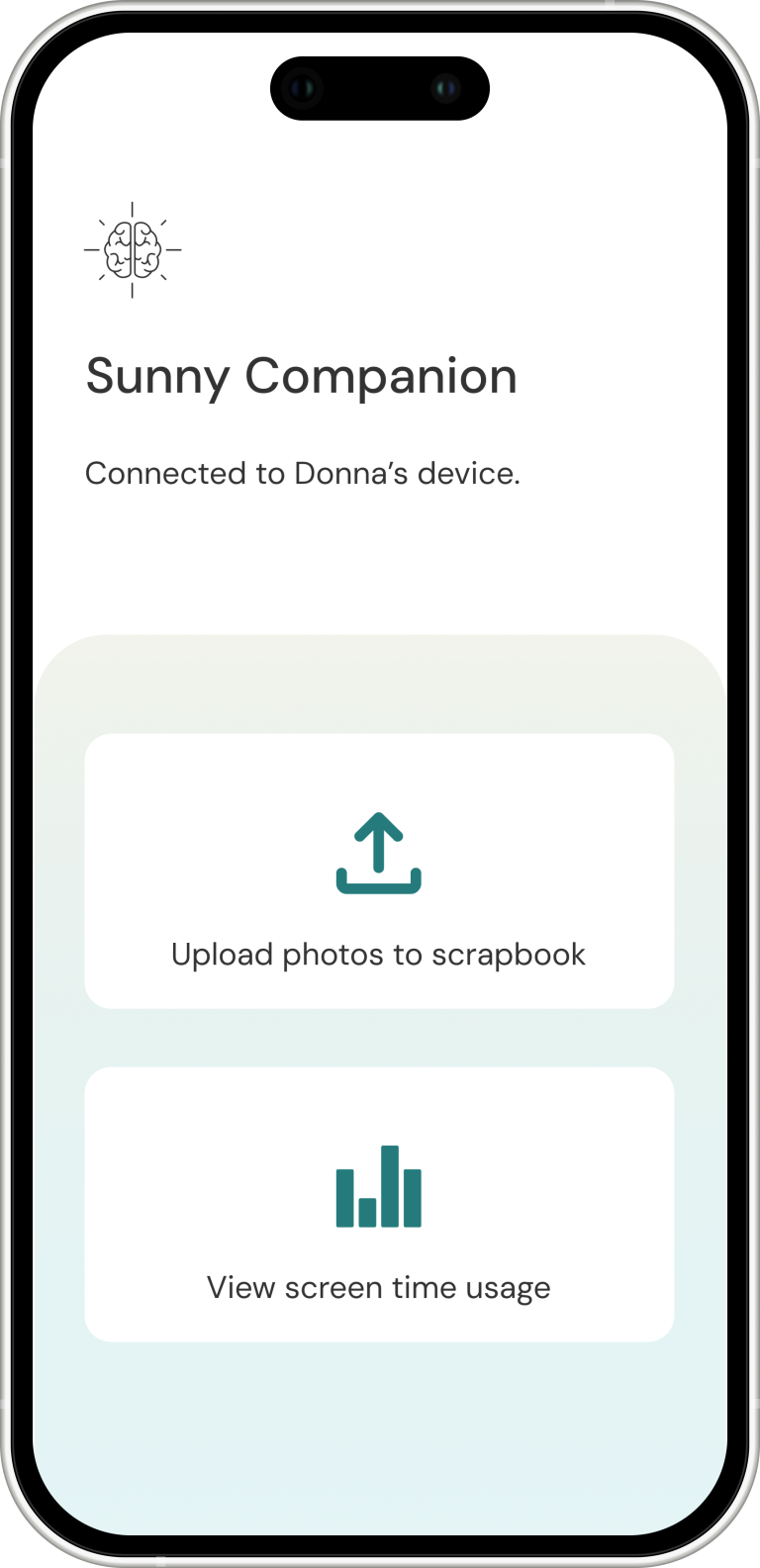
Sunny Companion Home

- Allows caregivers to upload photos to the scrapbook or view screen time usage
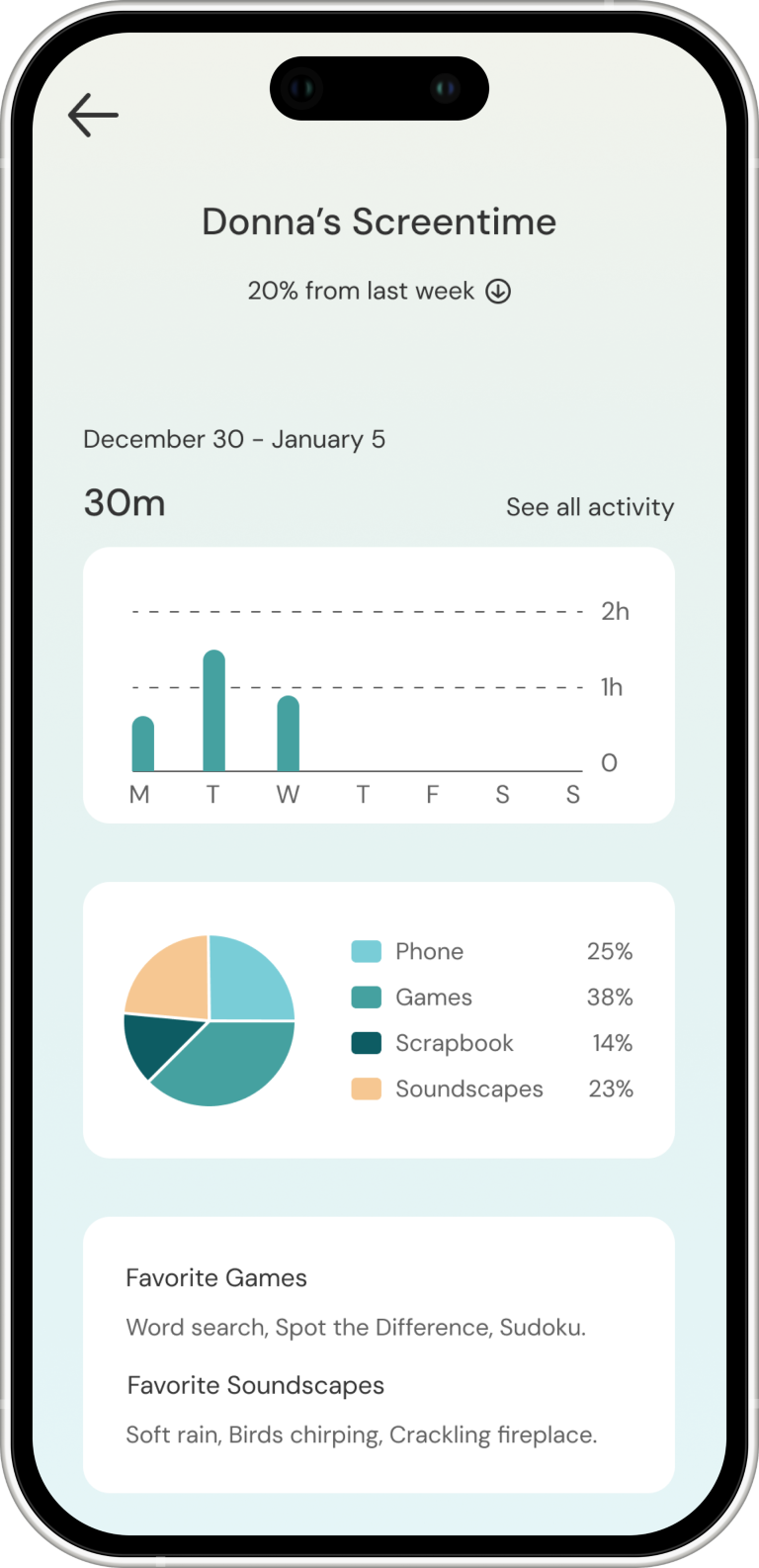
Screen Time

- Displays screen time data
Prototype Walkthroughs
The following videos showcase the prototypes for the Sunny device and the Sunny Companion app.
09
Takeaways
Designing an accessible, intuitive device for people with dementia was a meaningful challenge. I had never designed for users with cognitive and visual impairments. I focused on simple interactions, calm colors, large text, and photo-based navigation.
Interviewing personal support workers was essential. Their insights shaped key decisions and helped me avoid features that could confuse or upset users. For example, I initially considered a daily journal, but a PSW pointed out it could lead to confusion or fear if users didn’t recognize their past entries.
This project taught me a lot about accessible design, user research, and designing with empathy. I also deepened my skills in Figma and prototyping.
In the future, I would like to conduct user testing with PSWs and their clients to further improve the device.