Fauna
A platform to encourage sustainability mindfulness.
Timeline:
October 2023 – April 2024 (7 months)
Team:
Solo project
Tools:
Figma
Skills:
Concept ideation, user research, interviews, visual design, wireframing, prototyping, presentation.
The Problem
Individuals feel overwhelmed attempting to adopt sustainable habits and lack the knowledge to make sustainable choices.
The Solution
Fauna provides a platform for individuals to track sustainable actions and encourage sustainability mindfulness through habit tracking, learning, community engagement, and celebrating positive actions.
Discovery
- Problem exploration
- Literature review
- User interviews
Define
- Synthesizing research
- Concept organization
Develop
- Information Architecture
- User flow
- Wireframes
- Prototypes
Deliver
- High fidelity design
- Final edits
- Presentation deck
- Pitching
01
Why is this problem important?
Climate change remains an urgent issue, and navigating how to live sustainably can be overwhelming. Making eco-friendly choices isn’t entirely feasible due to factors such as cost, accessibility, or practicality.
While there are some sustainability apps on the market, they can make users feel burdened or guilty if they are unable to make sustainable choices.
Fauna encourages sustainable behaviors in everyday life by promoting a positive and empowering approach, utilizing mindfulness techniques and offering practical ways to integrate sustainability into daily routines.
02
Research
Research began with literature review through analyzing articles and papers to gain insights into sustainability challenges, climate footprints, practical eco-friendly choices, and the reasons behind why many individuals fail to make sustainable choices.
Primary research involved conducting semi-structured interviews with a group of 5 participants, each lasting 10–15 minutes. The objective was to explore individuals’ understanding and attitudes toward sustainability, and the types of sustainable choices they make. I chose to do semi-structured interviews with open-ended questions to encourage detailed and unique responses, instead of using close-ended questions. I found that approaching the interviews in this way lead to more insightful responses.
Key Insights from interviews:
-
Participants are unsure whether their lifestyle choices are sustainable, which items are recyclable, and how to identify truly sustainable products due to misleading labels and greenwashing.
-
Time constraints, life commitments, convenience, and cost make it difficult for users to consistently make sustainable choices.
-
Participants value purchasing organic foods, supporting local businesses, and reusing items as key ways to live sustainably.
05
Ideation
Initial idea . . .

I originally wanted to design a mobile game that would educate users on sustainability, inspired by games like Animal Crossing and Stardew Valley. After brainstorming, I realized the project was much larger in scope than anticipated, and I struggled to translate all of my ideas into a clear, cohesive experience. I was also concerned the game would overwhelm users, and make users feel guilty if they could not commit to making sustainable choices.
I pivoted towards designing a simple application that focuses on encouraging sustainable habits through personal reflection and community engagement.
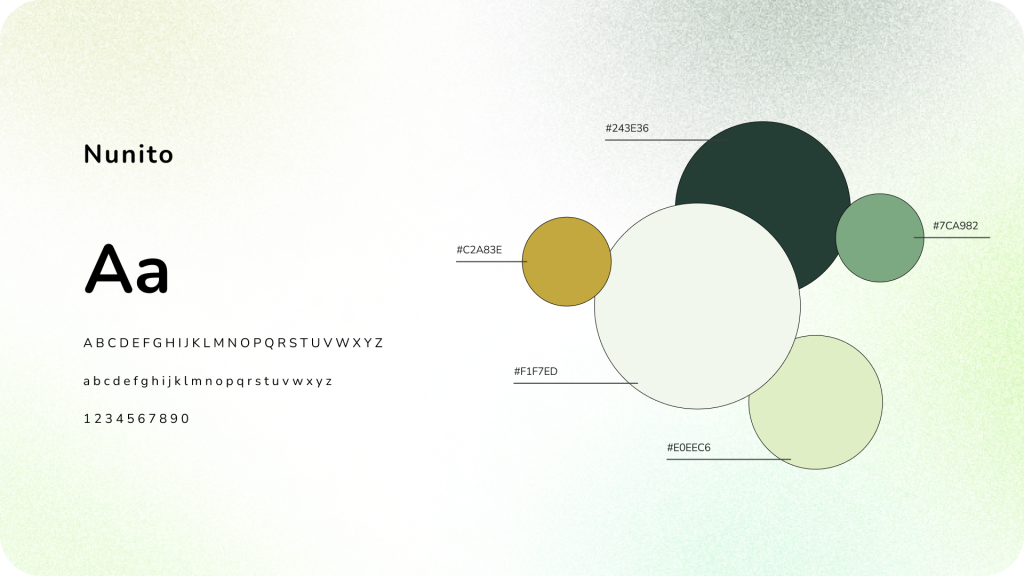
5.1 Branding
I wanted the app to feel refreshing and calming, so I picked earthy tones and a simple Sans Serif font.


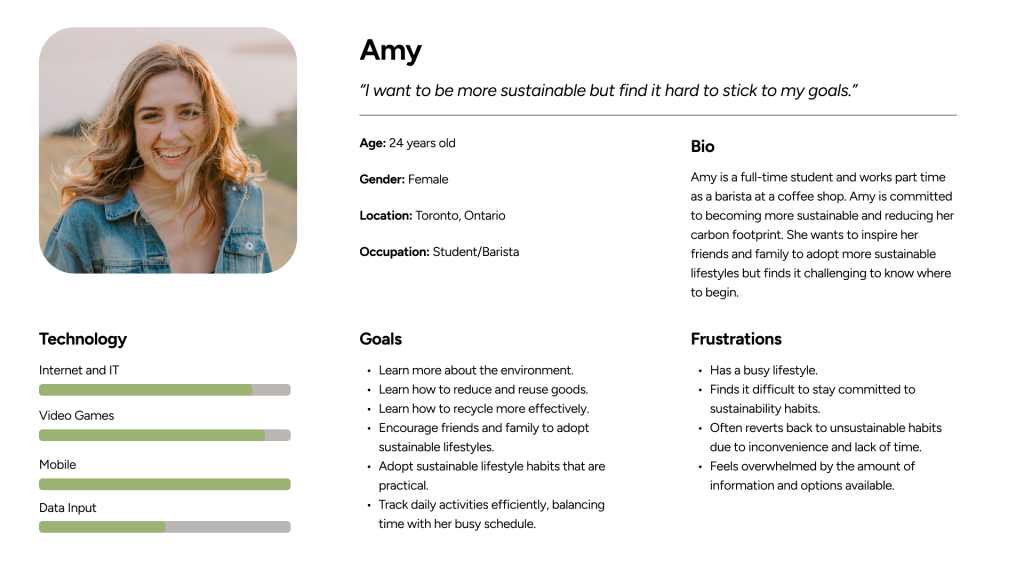
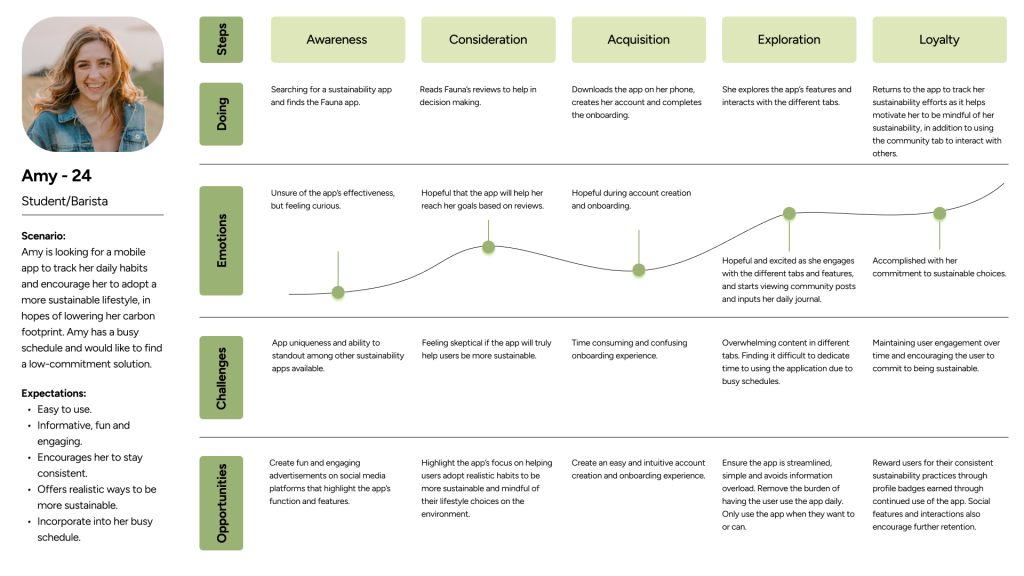
5.2 Persona Creation
I focused on creating a persona for a busy young adult who aims to be more sustainable through actionable and practical ways.

5.3 Journey Mapping
Using the persona, I made a journey map to highlight actions, emotions, challenges, and opportunities for different stages while using the app.

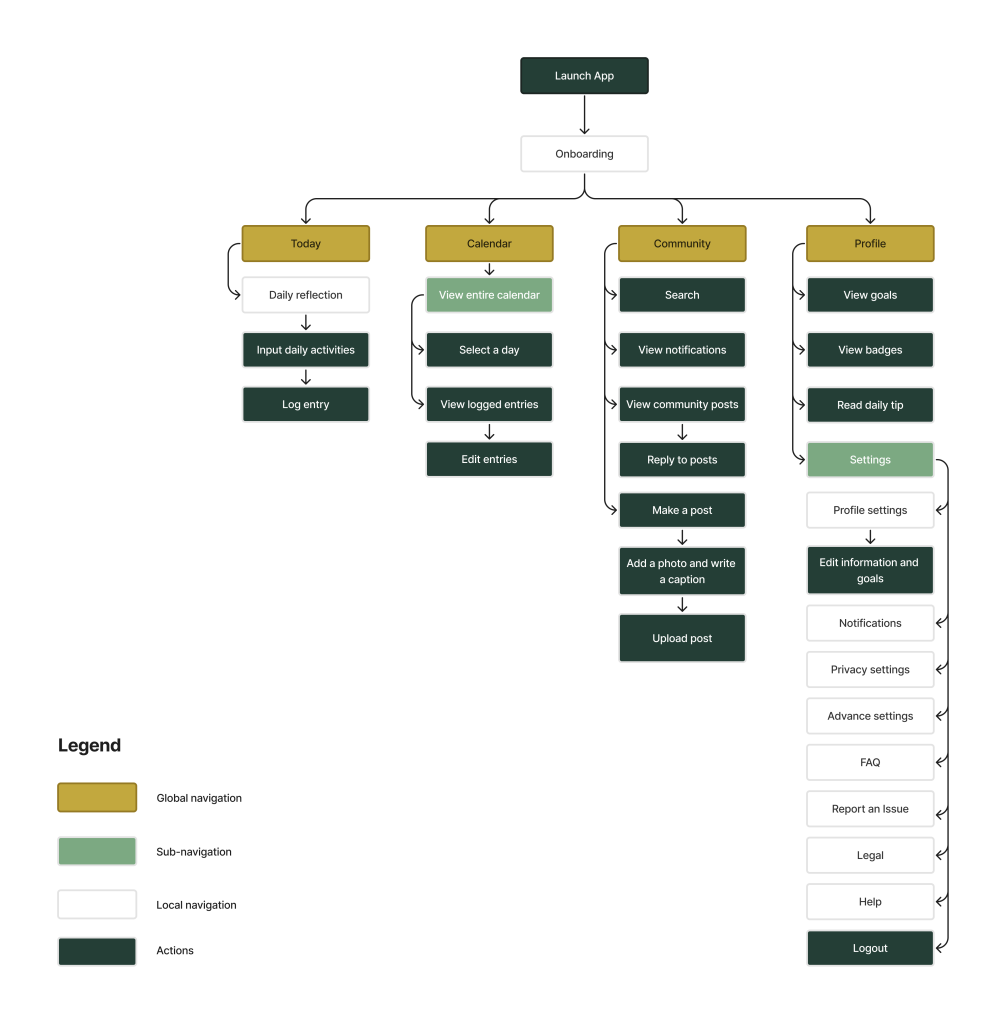
5.4 Information Architecture
Information architecture was created to organize navigation and actions. Beginning with the primary action of launching the app, followed by global navigation with the four main tabs, sub navigation, local navigation and actions associated with them.

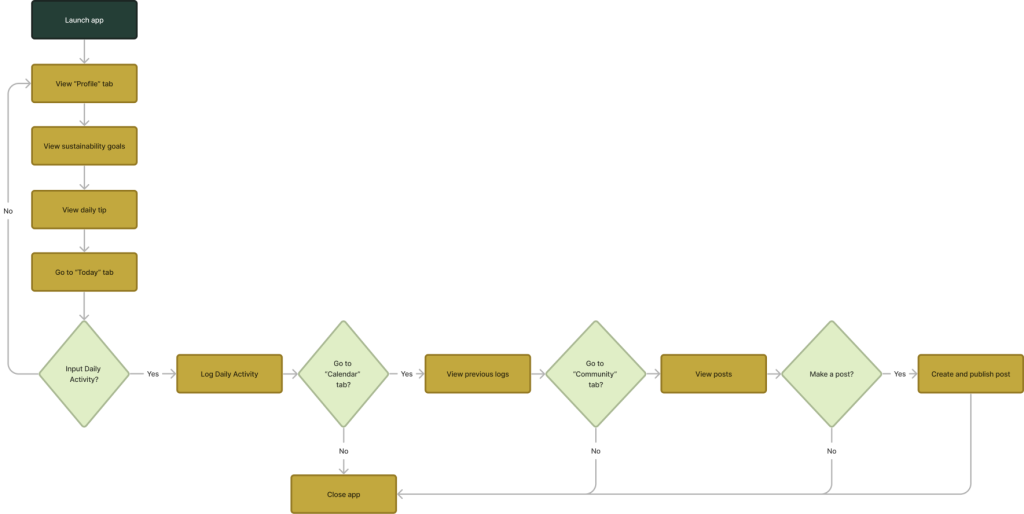
5.5 User flow
This user flow highlights a user’s actions when they launch Fauna. It showcases different actions they can take such as viewing their profile and sustainability goals, logging daily activities, viewing their calendar, or making a community post.

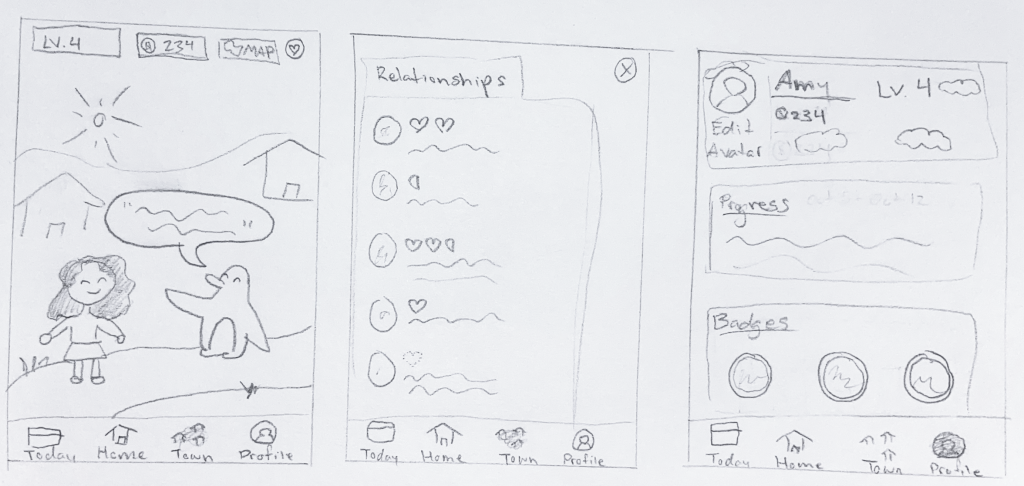
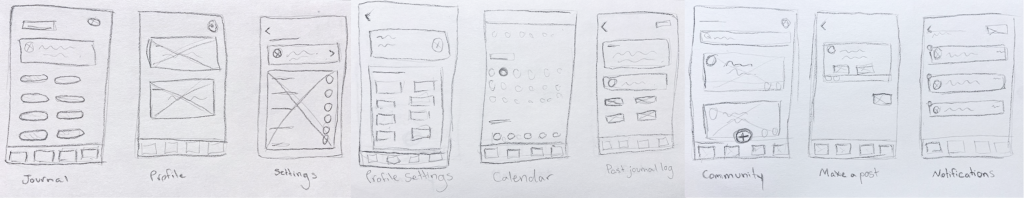
5.6 Sketches
After finalizing my information architecture, I started exploring the visual layout of the tabs through sketches.

06
Wireframes
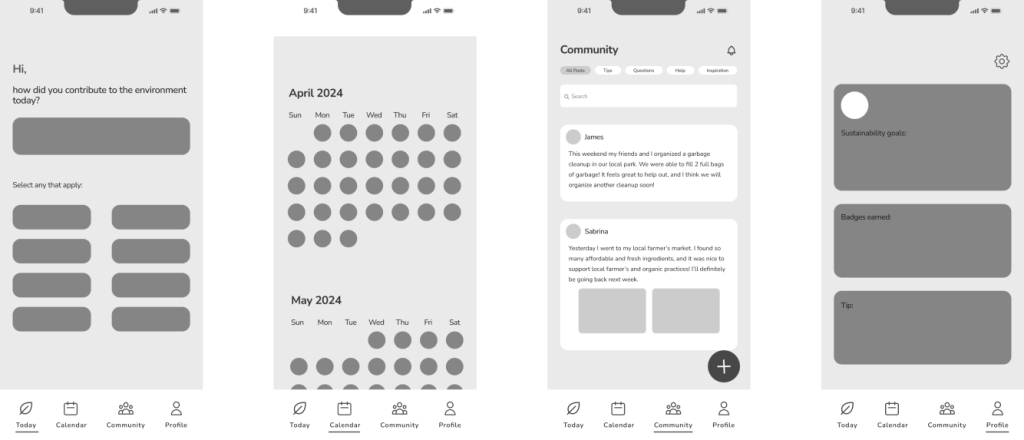
Once sketches were complete, I turned them into wireframes using Figma.

07
Prototype
I then brought my wireframes to life using Figma!
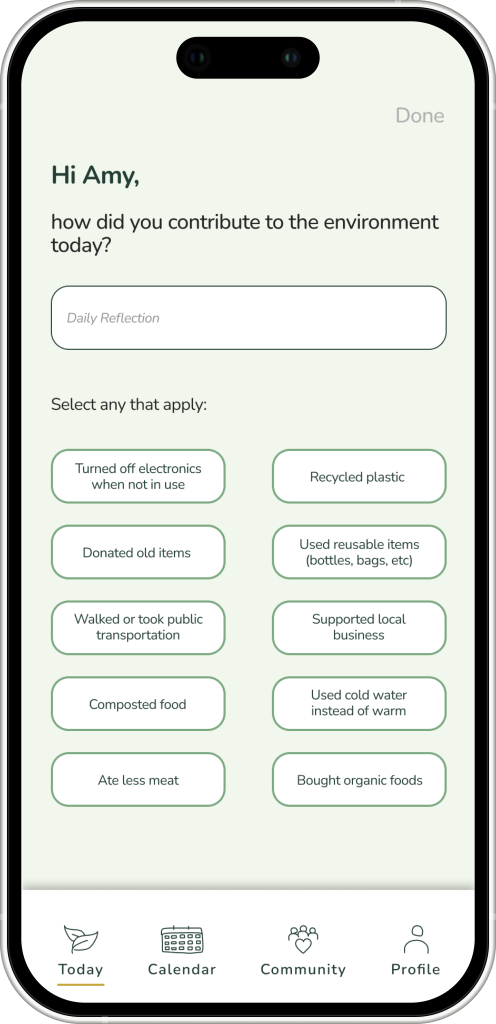
Daily Entry

- A daily journal to log a reflection and any sustainable actions taken
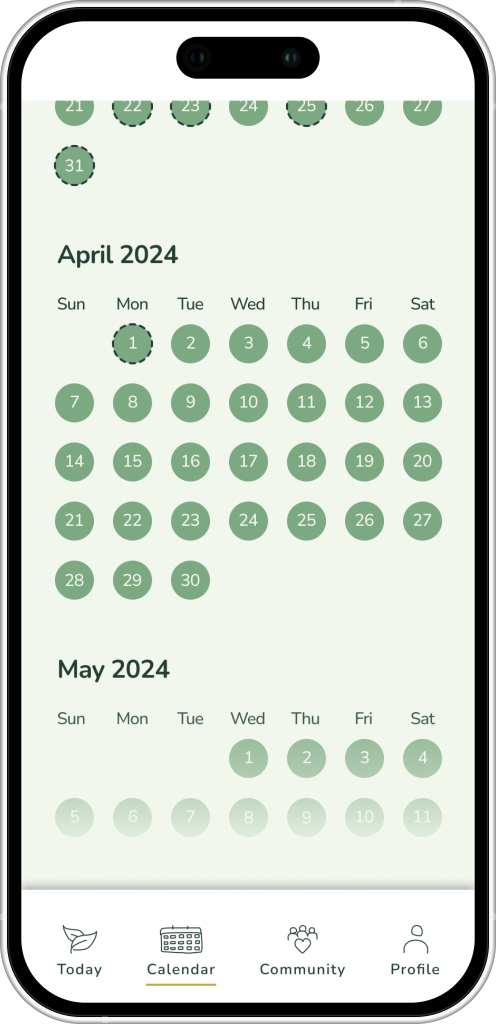
Calendar

- The calendar allows the user to view past daily entries
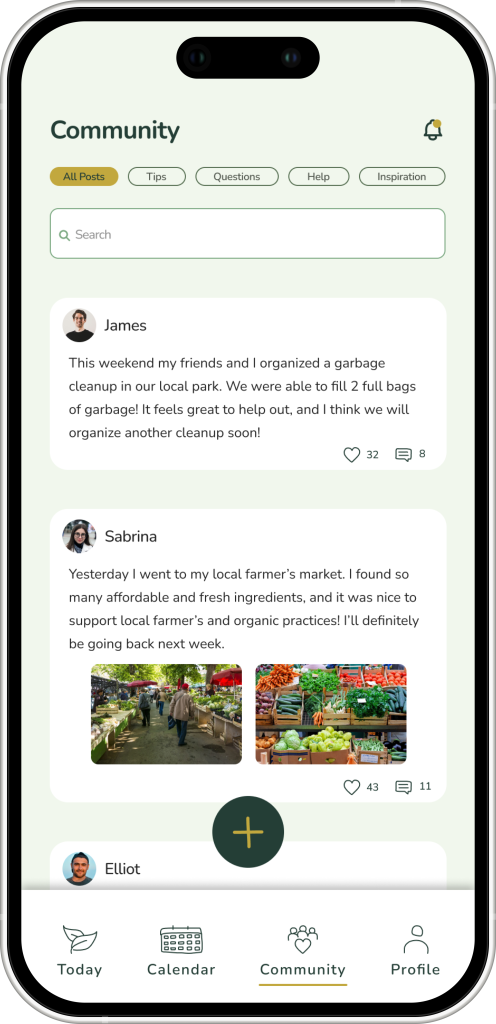
Community

- Community tab where users can make posts or like and comment on posts
- Search topics using the search bar or filter topics with the buttons
- View notifications
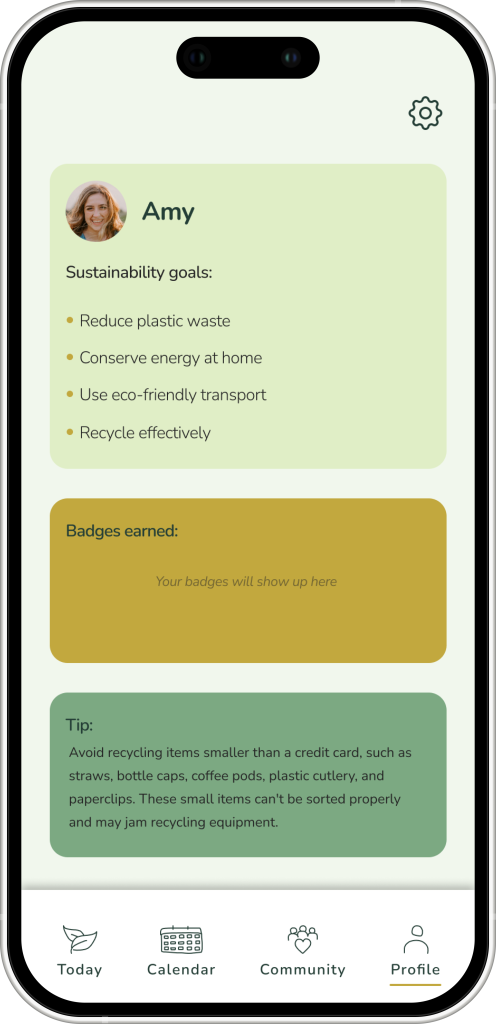
Profile

- User profile including sustainability goals, profile badges, and a daily sustainability tip.
- Profile badges are earned by completing tasks such as making community posts or logging entries.
- Access to settings
Prototype Walkthrough
The following video showcases a walkthrough of my prototype.
09
Takeaways
Throughout this process, I gained experience and insight into different UX methods and learned more about my own sustainability habits. I gained experience in conducting primary user research through interviews, learned how to handle setbacks and challenges, and became more familiar with Figma and prototyping tools.
I did loose inspiration during the process as I wasn’t sure my idea would be practical, or that people would want to use it. My original idea was complex and unstructured, and I was uncertain on how it would unfold. Pivoting my idea towards a simple sustainability mindfulness app reinvigorated my passion for it, and I’m happy with the outcome.